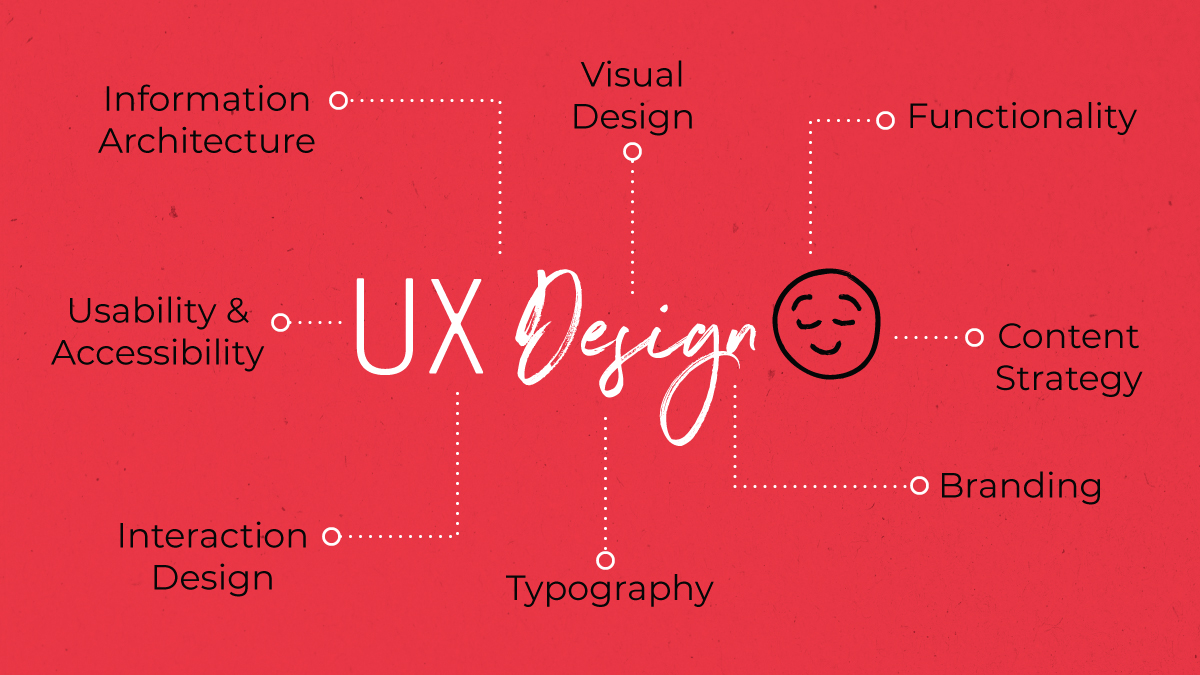
What is UX design and why is it important?
For years, graphic and web design was mostly associated with ‘how something looked’. And sure, there‘s no doubt it is much more exciting to dive straight to the pretty bits. But in our fast-paced, ever-evolving digital world, ensuring ease of use is just as important, if not more. Make sure your customers are there long enough to engage with your content.
The term ‘user experience design’ or ‘UX design’ refers to the process of exploring the interaction between a product or service and the people who use it. UX designers look at the who, what, why and how. In the case of a website, it is understanding who the user is, why they are there, what do you want them to do and how the design, function and usability work together to ensure a high quality experience for them. It involves mapping out the user’s journey as they navigate the site and influencing their experience.



UX Processes – what’s involved?
The UX design process can vary from project to project. Here, we’ll look at some of the steps involved in website design.
But first, research
User and market research is the critical first step in any UX design website project as it sets the foundation for all design choices and content moving forward.
- Who is this website for?
- What are their motivations, goals, needs and frustrations?
- What channels do they use?
- How do we connect with them?
The answers to these questions, collected through interviews, online surveys, focus groups, field research and competitor analysis, will not only ensure a successful project but also help businesses truly understand their customers. In other words, UX research means less assumptions and more informed decisions!
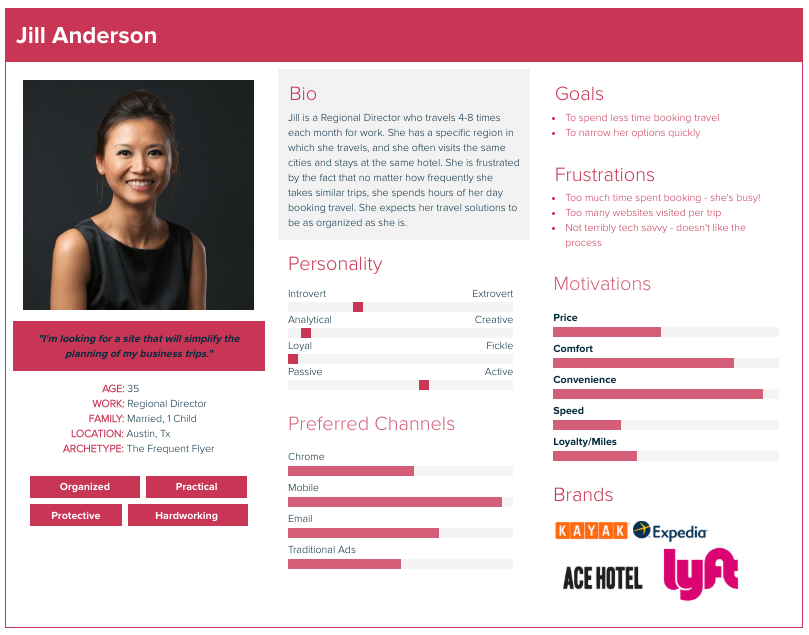
Once this data is collected, the next step is to distil this information and create user personas. These are fictional customer profiles that represent each of your different user groups distinguished by similar demographic information and behaviour patterns. This will help to paint a clear picture of the user and allow you to build empathy and understand how to truly improve the experience for them. It is also something you can constantly refer back to when making business and marketing decisions, beyond just your website.
Meet Jill, 35 year old regional director and frequent traveller:

Map it out
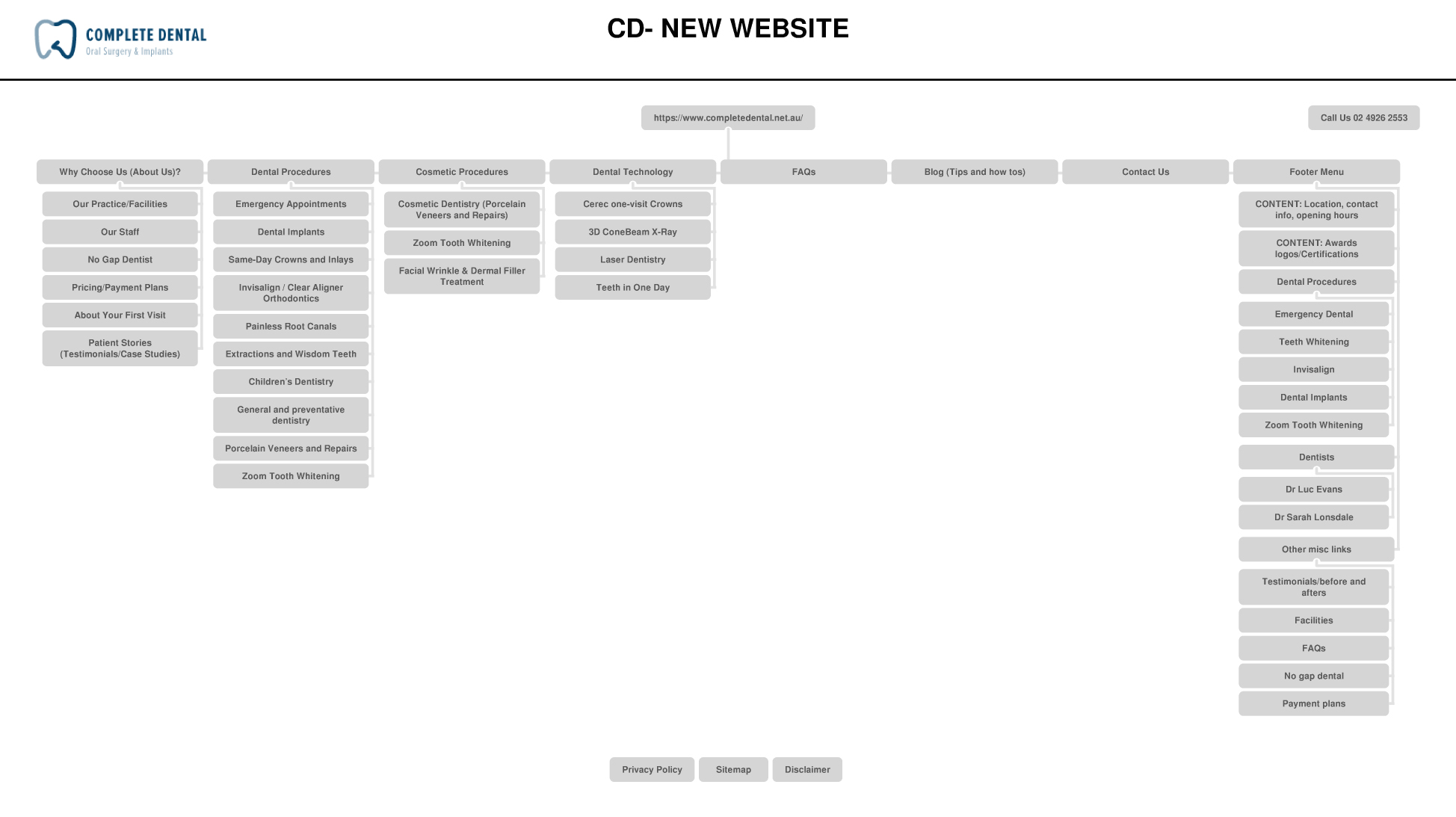
Now we have a clear understanding of the user and personas have been created, it’s time to think about what content is needed and how it’s organised across the site logically. This is called Information Architecture (IA). An important part of IA is site mapping. A sitemap clearly lays out the navigation, the categories of information and a hierarchical list of pages. It is essentially a blueprint of your website that will help users easily find the information they need and effortlessly navigate your site.

Wireframes – Sketch it out
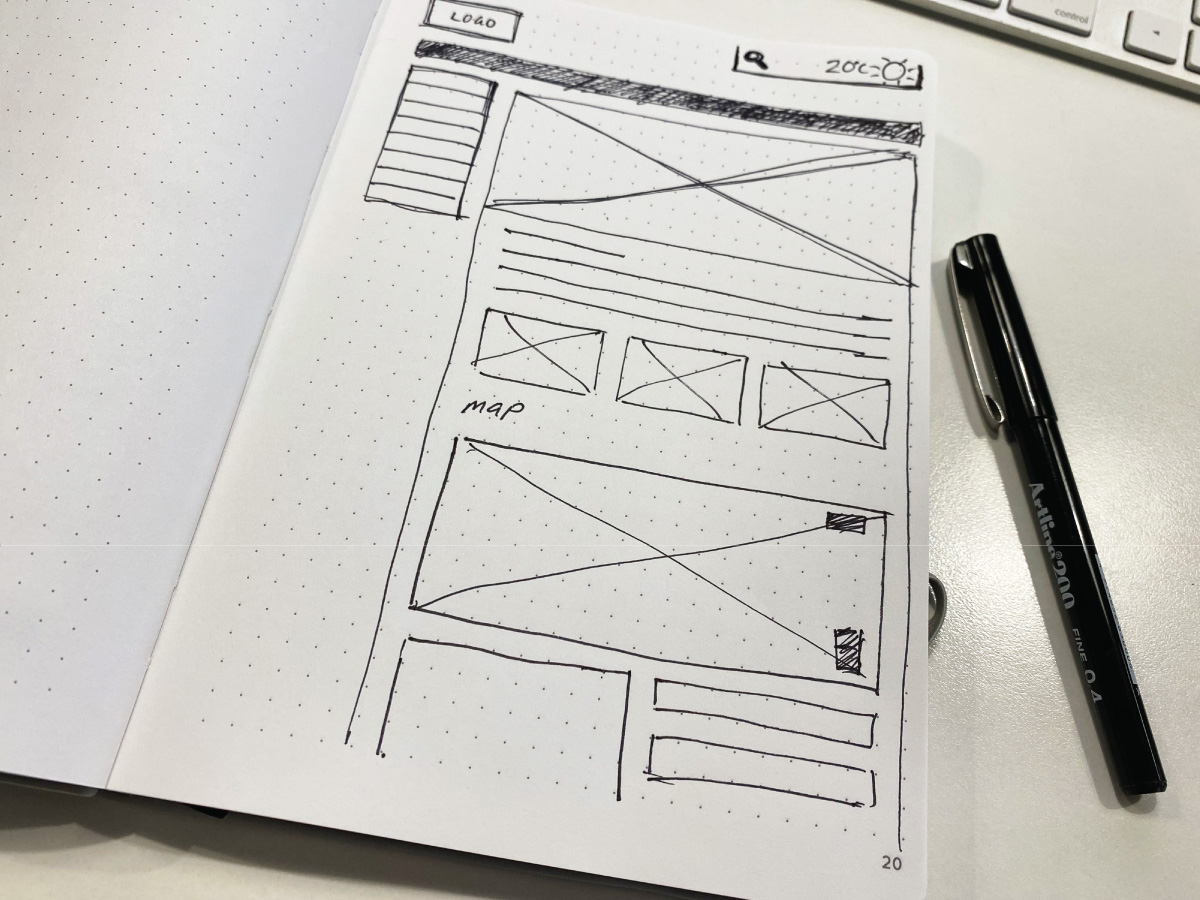
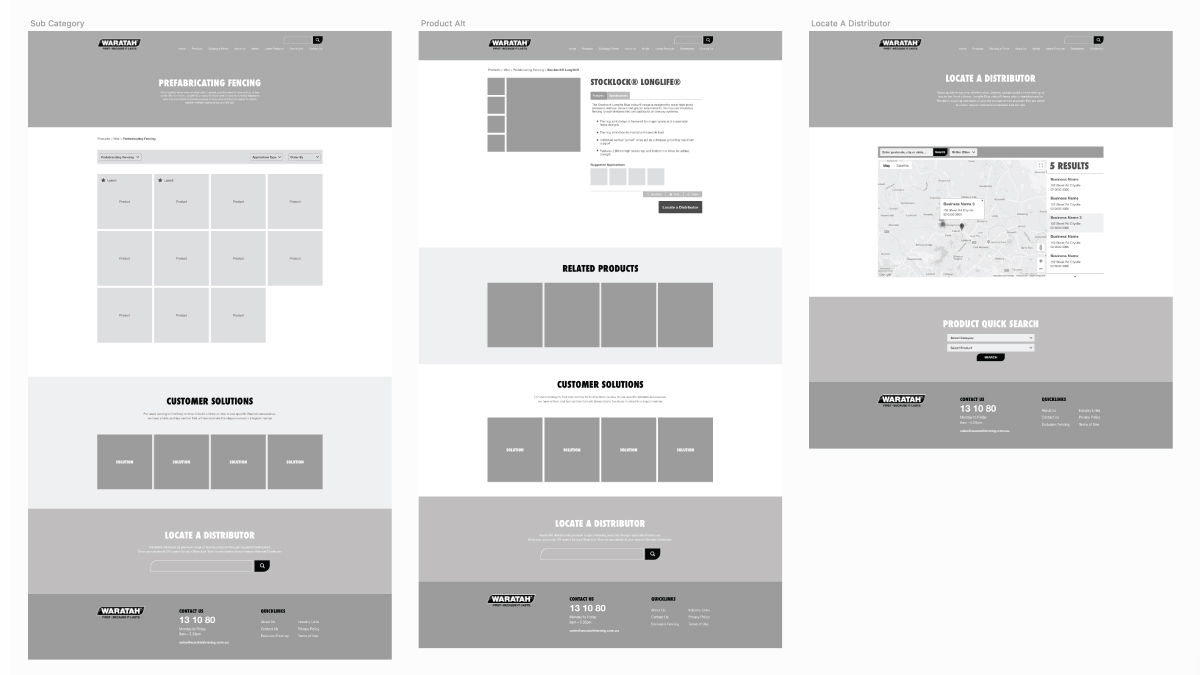
Once the structure of the website has been mapped out, the next step is to determine the layout and structure of each of your key pages through the creation of wireframes. Wireframes can range from hand drawn sketches on a notepad through to high fidelity detailed mockups.
Regardless of the level of detail, wireframes are essentially grayscale layouts that illustrate the placement of elements on the page and site features without branding components such as colours, fonts and imagery. They examine the priority of information on the page and allow us to focus on functionality and the user journey without getting bogged down by visual elements.


User Testing
If time and budget permit, you may decide to turn your wireframes into an interactive prototype and run some usability testing or user research. By conducting one-on-one user tests, we’re able to observe the user’s reaction and behaviour in real time, get immediate feedback and gain greater insight into the functionality and the overall experience.
The aim is to ensure the user’s needs are met and find potential problems before launching into the development phase. It may also help trigger original ideas or design solutions that may only have occurred by clicking through and physically testing the site.
Make it pretty (and intuitive)
Now that the functionality and structure have been defined, we can finally dive into the graphic design components, known as UI (user interface) design. This includes your brand elements such as colour schemes, fonts, logos, imagery and graphics as well as all interface transitions and animations. It’s the final piece of the puzzle before it is handed over to the development team.
A UI designer’s job is to not only ensure the site is dynamic and visually appealing but that the design takes into consideration UI best practice and is clear and intuitive for the intended user.




Want to improve your user’s experience? Let’s chat.